フォントサイズをフィットさせるスクリプト -FitText

WordPressで作成したWEBサイトでテーマのフォントサイズを変更しようと思って調べているときに見つけたスクリプト
きちんとまだ見ていないのでどうやって使うかってどうなるのかが謎なんだけど、どうやらJQueryで画面サイズに合わせてフォントサイズも丁度良くフィットさせることができるスクリプトのようです。
これは後で実際に導入してみます。
ファイルを圧縮および解凍する

普段使わないようなデータは圧縮しておくとデータ量を削減出来てパソコンにやさしい使い方ができます。
ファイルの圧縮・解凍の方法はWindowsサポートに掲載されています。
https://support.microsoft.com/ja-jp/help/14200/windows-compress-uncompress-zip-files
基本的には「右クリック」で「送る」や「圧縮」と出てくるので選ぶだけ
Windowsの標準機能で「zip」形式の圧縮ファイルの操作(圧縮・解凍)ができます。
しかし、インターネット上にはzip以外にも圧縮形式があって、rarや7zのようなものやLinux系の物ならtarなどその他にも形式が大量にあります。
そこで様々な形式の圧縮ファイルに対応できるように圧縮・解凍専用のフリーソフトを導入しておくと便利です。
圧縮・解凍ソフト(窓の杜:検索結果一覧)
Lhaplus (ラプラス)
ラプラスは使っている人も多そうだなフリーソフトですね。
7-Zip
私はコチラを使用しています。
forest.watch.impress.co.jp
TweetDeck読み上げ拡張機能「ReadTweetDeck」

TweetDeckの新着ツイートを読み上げてくれる拡張機能を発見した。
▼TweetDeckのオフィシャルはココ
▼拡張機能はGithubから落として手動で入れてください。
WordPressの子テーマ作成用ファイル:フリーダウンロード(Github)

WordPressをたくさんカスタマイズするときは「子テーマ」を作っておかないとバージョンアップで上書きされてまた一から編集しないといけないみたいな自体が起きるので子テーマの作成は覚えておいたほうが良いのです。
所有するサイトが1,2個なら初めの設定の時だけ対応すれば良い事ですが頻繁にサイト構築をするような人の場合は「子テーマ」を毎回作る作業すらも実はちょっと面倒だなって思ったんです。
そこで、必要最小限の子テーマに必要なファイルをひとまとめにしておきました。
使用方法の例
①ダウンロードした圧縮ファイルを解凍して、ディレクトリの名称を
「wpTheme-child」→「使用するテーマの名前-child」に直す。
②functions.phpは編集不要
③style.cssの必須部分を編集
/*
Theme Name:子テーマの名前(必須)
Theme URI:テーマのサイト
Description:テーマの説明
Template:親テーマのフォルダ名(必須)
Author:テーマ制作者
Author URI:テーマ制作者のサイト
Version:親テーマの現行バージョン
*/
④REEDME.txtは捨ててしまって構わない
これがベースになって編集したものを追加していくだけです。
使う方はGithubから取って行ってください。
WordPressでGooleアナリティクスを使うなら「Site Kit」プラグイン

WordPressでGoogleアナリティクスを使うならこの「Site Kit」を使うのがベストです。
導入方法は至って簡単。プラグインをインストールしてGoogle認証をかけるだけで使うことができます。
プラグインの機能
Search Console
サイトのGoogle検索トラフィックとパフォーマンスを測定します
分析
ユーザーがサイトを見つけ、使用し、関与する方法を説明します
PageSpeed Insights
サイトを分析し、サイトを高速化する方法を提案します
AdSense
オンラインコンテンツからお金を稼ぐのに役立ちます
本日(2020年01月14日)Windows7のサポートが終了

Windows 7はついにサポート終了OSへ……結局どうなる? どうすればいい?Windows 7はついにサポート終了OSへ……結局どうなる? どうすればいい?
Windows 7のサポートが終了したらどうなるの?
すぐに始めるべきWindows 7 サポート終了対策~移行ターゲットはWindows 10。今から準備すべきこと~
実はWindows7を使い続けるという道もあるのだ!
WEBサイトをモノクロ表示させる拡張機能「(un)clrd」

WEBサイトをモノクロ(白黒)表示させるためだけのChrome拡張機能です。これがあるとネットサーフィンをしていても遠目では目立たずにネットサーフィンが出来るようになります。

コントラストを見るにも重宝しますのでWEBデザイナーなんかは使ってみてもいいかもしれません。後者が本来の使い方だと思う。
WEBブラウザのメモリー消費を抑えてブラウジングを快適にする
最近のWEBブラウザはとてつもなく重いなって思うのは自分だけでしょうか・・・
GoogleChromeも使い込んでいくとドンドン重くなっていくなって感じます。
そこで今回はWEBブラウザのメモリー消費を抑える方法について私が取り入れていることも含め考えてみました。
メモリー消費を抑える拡張機能
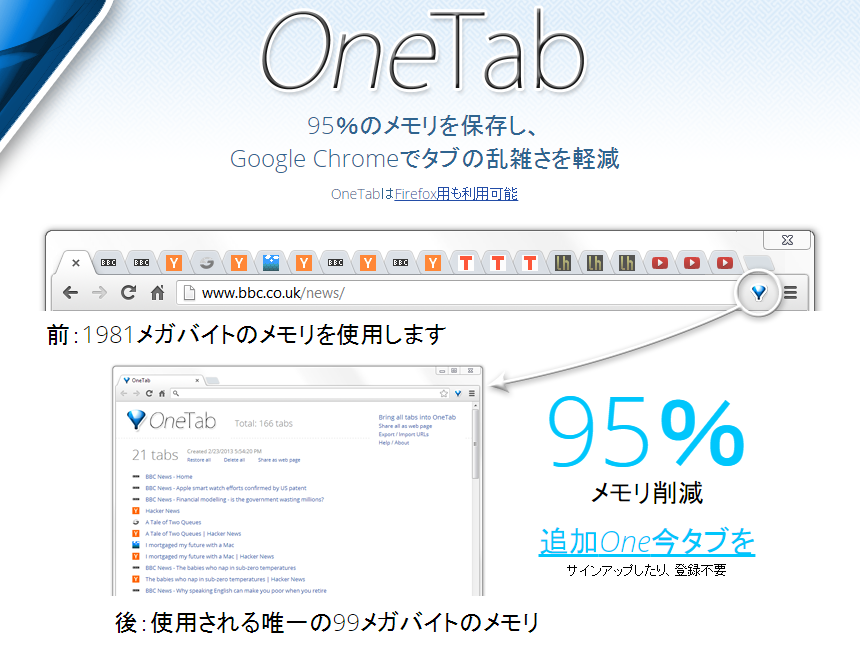
OneTab

この拡張機能を入れるとタブをひとまとめにすることができます。まとめたタブはURLをまとめて一つのページにしてメモリ消費をカットできるのでネットサーフィンをするときに重宝します。
SimpleExtManager

SimpleExtManagerを入れることで拡張機能のON・OFFをスグに切り替えられます。
拡張機能を大量に入れるとブラウザのメモリー消費がすごいことになってしまいますので手軽に使わない拡張機能をOFFに出来るのはすごく便利ですし普段使わないような拡張機能をONにしているのはメモリー消費の観点からしても無駄なので導入しておいて損はないと思います。
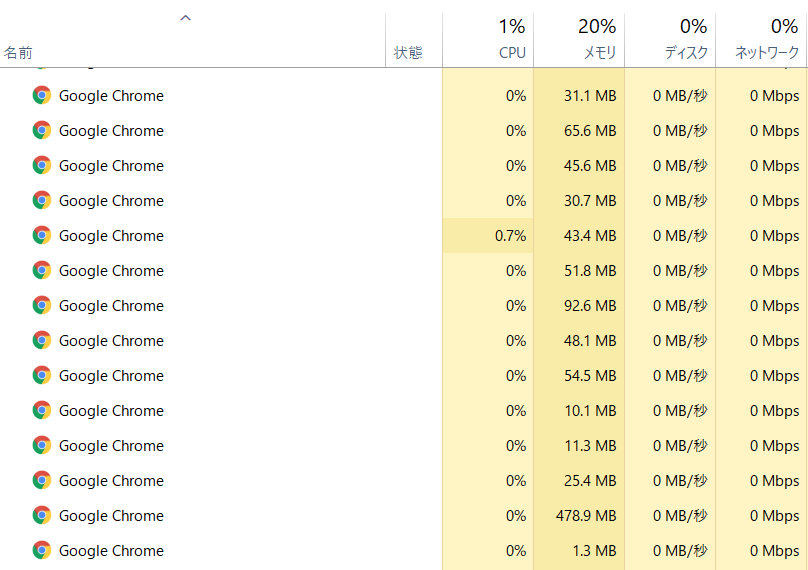
タスクマネージャーで見たChromeのメモリー使用率

上の画像は32ギガのメモリーを積んでいるPCなので20%で収まっていますが、これがメモリー4ギガのPCとかだとただブラウザを起動するだけも60%~70%くらいまで圧迫されてエライことになります。
ブックマークレットを上手に使おう!
そこで拡張機能以外で提案したのが拡張機能を減らしてjavascriptを使う方法です。
ブックマークレット まとめ (Google検索結果)
ブックマークレットはお気に入り(ブックマーク)に登録してボタン一つで様々な便利機能を呼び出すことができます。
ブックマークのURLにjavascriptを登録すれば使えるのでかなりお手軽です。登録したブックマークレットでよく使う物とかはちょっと良いマウス(ボタンがいっぱいついてるやつ)を買ってショートカット登録をしておけば一瞬でブックマークレットを呼び出せるようになります。ゲーミングマウスとかが結構便利です。
拡張機能から代替えで使えるブックマークレットは結構あるので探してみてください。

このマウスなんかは3000円ちょっとで買えるのでかなりコスパが良いと思います
そして元々拡張機能で使っていた機能をブックマークレットに移行させることができればメモリー消費も抑えられるというわけです。
Tampermonkeyを使おう
ブックマークレット以外に「Tampermonkey」という拡張機能を入れておくとJavascriptを管理することができます。
この拡張機能を入れて、javascriptを登録すれば一元管理できるというものです。
この拡張機能を入れただけでは何も起きないのでスクリプトを開発するか拾ってくる必要があります。
細かい使い方などは別に書こうと思いますが、今回紹介したものを上手に使いこなせるようになるだけでもWEBの作業やネットサーフィンがかなり快適になります。
取り入れられそうなものがあればぜひ参考にしてみてください。
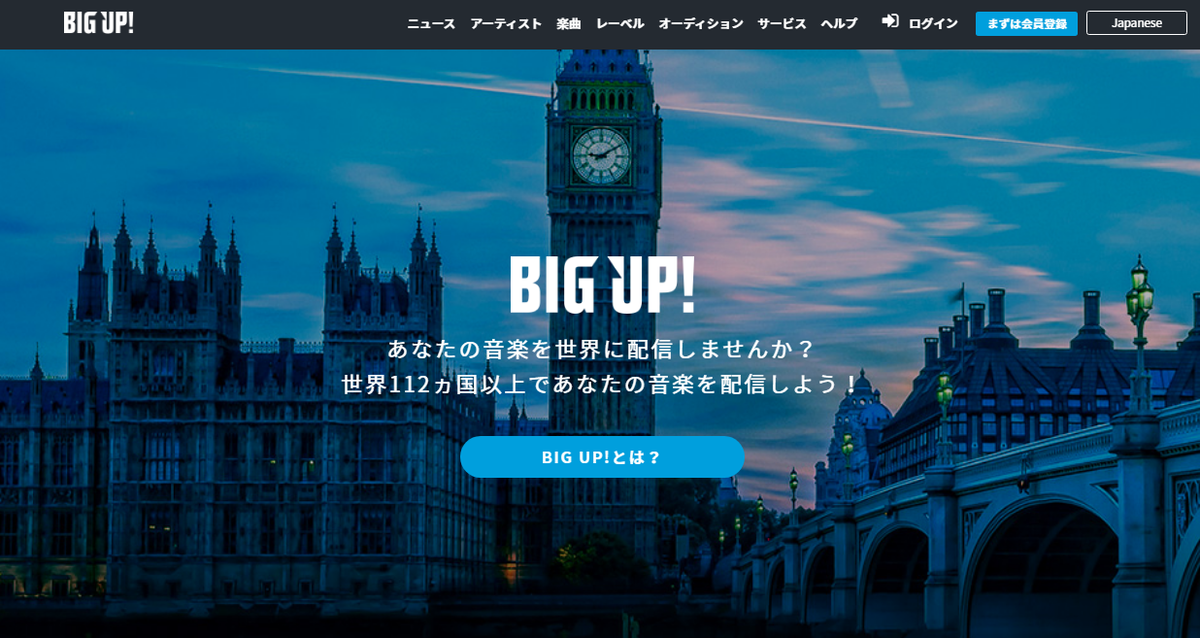
今話題の楽曲配信サービス | avex運営の「BIG UP!」

エイベックスの新サービス『BIG UP!』
サブスクリプションサービス
iTunes StoreやGoogle Play Musicにも配信
プランは二つ

【BIG UP!(ビッグ アップ) 公式サイト】
【BIG UP!(ビッグ アップ) 公式Twitter】
BIG UP! (@BIGUP_1027) | Twitter
【BIG UP!(ビッグ アップ) 公式Facebook】
https://www.facebook.com/BIG-UP-1411599072201829/
【BIG UP!(ビッグ アップ) 特集ページ】
WordPressがメンテナンスモードのまま戻らない時の対処法

WordPressの更新作業中に止まってしまったりうまく更新されなかったときなどに起きることの多い現象でWordPressがメンテナンスモードのまま何もできなくなってしまった時などの対処法です。
メンテナンスモードが解除されないときは、FTPソフトでアクセスして直下にある「.maintenance」を削除すれば強制解除されます。
メンテナンスモードのファイルがない場合や削除しても7戻らない場合は「wp-content/plugins」をリネームして無効かして表示されるか確認
表示が戻るようならば、プラグインの更新等がうまくいってないので改めてプラグインをFTPから入れ替えてあげれば表示されるはずです。
対処法まとめ
- .maintenanceを削除
- wp-content/pluginsを無効可(更新し直し)
アルトコインの取引所なら必須!COINEXCHANGE(コインエクスチェンジ)
サイトの表示速度を調べるにはPageSpeed Insights
PC作業はコピペを極めるとはかどる!「CTRL+C」ショートカットキー

PCで作業をするときはCopy(コピー)とPaste(ペースト)をよく使います。
いわゆるコピペってやつですが、この動作は毎回かなりの頻度で使うので、コピペをマスターすればそれだけパソコンを使った作業のスピードがかなり上がります。
まずはコピペについて改めてどのような流れになっているか見てみましょう。
マウスを使ってのコピペ
マウスで右クリックを押すとこのようなメニューがあると思います。

マウスでコピペを行う場合の動作は以下の流れ
- コピーしたい場所を選択(選択した場所が青くなる)
- 右クリック
- メニューから「コピー」を選択
- 貼り付け(ペースト)したい場所をクリック
- 右クリック
- メニューから「貼り付け」を選択
このようにコピペするだけで細かく動作を分けてみると6回の動作が必要になることが解ります。
次にショートカットを使ったときの流れです。
ショートカットキーを使ったコピペ
- コピペした場所を選択
- 「CTRL」+「C」(CTRLを押しながらC)
- 貼り付けたい場所を選択
- 「CTRL」+「V」(CTRLを押しながらV)
ショートカットキーを使うと、このように4回の動作でコピペが出来ます。
また、入力した文字などを別の場所に移したい場合などで入力した文字が多いときは「切り取り」を使ってコピーするときにコピー元からデータを削除しつつ貼り付け(ペースト)が出来るのでコピペ以外に「切り取り」も一緒に覚えると尚良いです。
この時のショートカットキーが「CTRL」+「X」となります。
左メニューを開けばこのショートカットキーが表示されているので覚えておくと良いでしょう。
また、コピペする際の選択方法で全体をコピーしたい時なども合わせて覚えておくと良いと思います。
- 全体選択:「CTRL」+「A」
もう一つの動作で覚えておくと良いおススメのショートカットキーは「1つ前に戻る」と、戻したデータを取り消したい時に「1つ進める」のキーがかなり使えます。
- 「CTRL」+「Z」(1つ戻る)
- 「CTRL」+「Y」(Zを取り消す)
右メニューで表示されるこれらのショートカットキーを覚えておくと様々な場面で動作が減り、PCでの入力作業がかなり軽減されて作業がはかどるようになります。
Windowsを使うなら絶対覚えておきたいショートカットキーです。